
Handcode GUI或使用gui-designer工具
我想听听一些手工编写GUI的意见,就像将Java或Qt与C ++相比,还是使用gui-designer工具那样?GUI设计器工具的示例包括MFCGUI设计器,Qt设计器,Interface Builder(Apple)。我曾经是手编码的爱好者,但是从最近的经验来看,我已经切换了。我在手工编码中看到的问题是,编写GUI相当快且灵活,但是一旦您需要...
2024-01-10
新的Marvel Avengers Note 10壁纸在这里,安装它们很容易
为您的Note 10下载这些新鲜的壁纸。Note 10 s的自拍相机在手机中部具有轻拍功能,富有创造力的墙纸制造商正在将其用作功能。现在可以使用Galaxy Note 10(在任何地方都可以买到),奇迹复仇者联盟壁纸被创建也就不足为奇了。 就像Galaxy S10一样,Note 10和Note 10 Plus“ Infinity-O显示器”上的打孔相机位于...
2024-01-10
[文件] .Designer.cs腐败自我设计师地狱
我有一个winforms应用程序,我正在用C#编写 - 在Visual Studio 2010中。我有一个特定的形式,每隔一天不断腐败自己 - 根据TFS ,看起来大部分文件是由设计师重写的,当我只做了最小的更改时。 (buttions的位置等)东西脱落条,工具栏等,以及只是试图使用设计师的错误。看到我的其他文章Here。 (以为我...
2024-01-10
Servlet在Mac上使用US International键盘获取奇怪的字符
我有一个简单的表单,可以在其中键入一些字符。这些字符被发送到执行getBytes并打印字节的servlet。“ã”的正确UTF-8字节是-61和-93,但我得到的是-52和-93。:(我尽一切努力来理解和解决此问题,但没有任何效果。我的机器上的所有东西都应该是UTF-8,所以我怀疑这与我使用了20年的美国国际键盘有关。...
2024-01-10
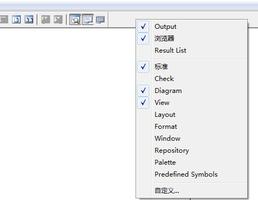
powerdesigner工具栏怎么出来
使用powerdesigner软件操作的时候,因为一些误操作,容易导致工具栏消失,其实这只是暂时的,只要通过一些小设置 ,就可以让工具栏重新恢复了。 powerdesigner工具栏怎么出来: 1、有的时候工具栏没了并不是删除了,只是被隐藏了而已。 2、大家可以去在空白的地方右击一下,然后会出现一个...
2024-01-10
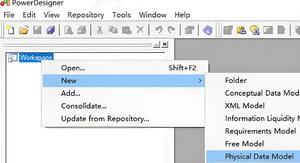
powerdesigner怎么用
caxa作为比较优秀的图形绘制软件,拥有绘图过程中可能需要的一切工具,受到广大用户们的青睐,但对刚刚入门的用户而言,如何安装成为了一件难事,下面我就来为大家进行安装操作教学。 powerdesigner怎么用 1、首先进入软件,然后右击“workpace",再点击new,选择“Physical Data Model”去创建数据...
2024-01-10
Designer软件是干嘛的
designer,全称Altium Designer,简称“AD”,相信很多人都听过,但是却不知道是做什么用的。其实designe是用来进行原理图设计、印刷电路板设计、FPGA的开发等工作的。 Designer软件是干嘛的答:综合性电子产品开发系统。 以及嵌入式开发、3D PCB设计、封装库设计等等工作,用途有很多。 Designer...
2024-01-10
designer软件多少钱
altium designer简称“AD”,相信许多人都听说过,是一款综合性电子产品开发系统。有小伙伴想要知道这款软件要多少钱。可以告诉大家,购买altium designe的话需要16.6万元。 designer软件多少钱答:16.6万元。 提供了唯一一款统一的应用方案,它的综合电子产品一体化开发需要的所有必须技术和功能...
2024-01-10
如何从Windows10中的Ctrl+Alt+Del屏幕中删除选项?
大多数用户都知道通常用于中断功能的 Ctrl + Alt + Del 键盘命令。此键盘组合取决于使用它的环境。在 Windows 10 中,通过按下此键盘组合,将显示一个屏幕,其中列出了不同的选项。用户可以通过按 Ctrl + Alt + Del 从选项中锁定、切换用户、注销、更改密码和打开任务管理器。在本文中,我们将展示可以从 Ctrl + Alt 中删除任何选项的方法+ 删除屏幕。从 Ct...
2024-02-15
apple13mini(apple13mini和13)
一.苹果13mini什么时候会上市呢?1.对于现在的苹果来说,他们已经发布了新机,iPhone12系列上市之后销量非常不错,而且iPhone12系列的几款新机口碑也非常的不错,在iPhone12系列的热度还在的情况下外媒曝光了一块iPhone13mini的消息,据悉这款iPhone13mini将会在相机上进行很大的提升,这也就意味着,iPho...
2024-01-10
Redmi K60 Ultra与小米13 Ultra参数比较,哪个更值得买?
当前市场中高端市场的争夺非常激烈,小米及其子品牌红米都推出了旗舰和旗舰杀手。红米是小米的子品牌,主要以经济实惠的智能手机而闻名,本月推出了红米 K60 Ultra ,以相对实惠的价格提供优质功能。另一方面,小米推出了小米13至尊纪念版,这证明了他们不断推动创新和尖端技术。红米K60至尊纪念版 vs 小米13至尊纪念版规格类别红米K60至尊纪念版小米13至尊纪念版尺寸和重量...
2024-03-06
设置rootViewController iOS 13
升级Xcode之后,我的应用程序的关键部分已停止工作。当我的应用启动时,我运行一个函数来检查布尔标志并设置正确的rootViewController。但是我一直用来设置它的代码现在已经停止工作class func setLoginAsInitialViewContoller(window:UIWindow) { print("SET LOGIN") let storyboard = UIStoryboard(name: "Login", bundle: nil) let ...
2024-01-10
升级前必看,iOS 13 Beta 4 已知 Bug 汇总
北京时间 7 月 18 日凌晨,苹果发布 iOS 13 第四个开发测试版,相对于上个版本来说,该版本在断触、流畅度、汉化率等方面有了很多提升,具体更新方法请参考:iOS 13 Beta 4更新方法及更新内容汇总。除了修复已知的问题以外,Beta 4 中依然出现了很多 Bug,汇总如下供升级前参考:1.微信顶部搜索栏不显...
2024-01-10
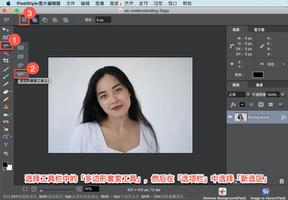
PixelStyle 教程「13」,如何在 PixelStyle 中使用?多边形套索工具?
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,了解如何在 PixelStyle 中使用多边形套索工具。多边形套索工具要闭合路径才能形成选区,建立选区后,可以对选区内的图像进行剪切、复制、移动、填充等操作,而不会影响选区外的图像。选择工具栏中的「多边形套索工具」,然后在「选项栏」中选择「新选区」。使用多边形套索工具,沿着图形依次左键单击鼠标,最后回...
2024-02-06
iOS 13 beta 3 为 iPad 带来哪些实用功能?
iOS 13(iPadOS)除了修复 Bug 以外,还新增不少使用改动,我们来看看看 iPad 获得了哪些功能升级?双屏输入提示iPadOS 加入了同个应用分屏操作的功能,用户可以同时开启两个备忘录、Pages 或 Word 等工具进行文字文字编辑功能。但是在工作中断后,返回继续工作时常常会忘记当前键盘正在哪个屏幕区域进...
2024-01-10
手绘风休闲冒险游戏《Mistcaller》2月13日在 Steam平台推出正式发售
由独立游戏团队 Onyx Wings Studio 研发的休闲冒险游戏《Mistcaller》释出新实机宣传影片,游戏预定于 2 月 13 日在 Steam 平台推出。 以手绘风格呈现的《Mistcaller》是一款益智解谜游戏,灵感来自《Limbo》等游戏。游戏中,玩家将探索在两个敌对家族所衍生出来的冲突,并揭开夏娃(Eve)在这之间所扮演的...
2024-01-10
苹果在官网发布公告:为 iOS 13 和 iPadOS 做好准备
苹果秋季发布会越来越近,新一代 iPhone 马上要与我们见面。如果没有意外,iOS 13 正式版也将会同步到来。现在,苹果已经在官网社区中发布了公告,告知大家全新的iPhone 和 iPad 功能即将推出,需要为 iOS 13 和 iPadOS 做好准备(点此查看主题页面)。iOS 13 和 iPadOS 可以让 iPhone、iPad 和 iPod touch 变得比以...
2024-01-10
13届British Academy Games Awards,《神秘海域4》荣获最佳游戏
本篇将为大家带来13届British Academy Games Awards,《神秘海域4》荣获最佳游戏。感兴趣的小伙伴们一起来看看吧,希望能够帮助到大家。 艺术成就——内幕 音频成就——最后的守护者 最佳游戏——神秘海域 4:盗贼末路 英国游戏——煮过头了 首次亮相的游戏—...
2024-01-10
iOS 13中的FaceTime将神奇地强制视频通话中的眼神交流
这个新技巧将使您的FaceTime通话更加个性化。FaceTime的新技巧使您看起来像是凝视着相机。7月29日更新:自iOS 13 Beta 5起,“注意校正”功能已从iOS 13和iPadOS中删除。 继续阅读以了解有关该功能及其工作方式的更多信息。 如果该功能使其在发行前恢复到iOS 13和iPadOS,我们将更新此文章。FaceTime的视频通...
2024-01-10
如何更改ui-grid行的高度?
我正在使用ui-grid。我有很多行,所以才使用滚动。一切正常,直到我尝试更改行的高度。然后滚动变得一团糟。我在这里添加了一个示例http://plnkr.co/edit/S6ylwOVgcQp7CSsZZxpR?p=preview这是ui-grid网站上的教程之一-我唯一更改的是CSS。我添加了这些规则。.ui-grid-cell-contents { padding: 1px 1px;}.ui-grid-render-container-...
2024-01-10
sql jdbc getgenickeys返回未找到列“ id”,列类型未知
我想使用插入查询来检索表中的最新更新值。这些是我的sql表中的数据类型。int(11) // primary key auto increment, not being assigned by sqlQueryvarchar(30)timestamp // has a default value. but i am explicit assigning it using CURRENT_TIMESTAMPvarchar(300)varchar(300)varchar(300)int(11)v...
2024-01-10
iOS 16 全新功能:支持检测假冒 AirPods 耳机
在此前的 iOS 系统中,当检测到非正品 iPhone 或 iPad 部件时,设备将向用户显示警报。现在,苹果又推进了新的一步:iOS 16 可以检测 AirPods 是否是假冒的。由于一些仿冒品在外观上与官方 AirPods 完全相同,它们甚至可以触发一些系统功能,例如自动配对和电池指示灯,因此用户购买时可能不小心买到这些假冒产品。iOS 16 RC 版本内部代码显示检测 AirPods 真假功...
2024-02-07
升级iOS 16后如何编辑或取消发送 iMessage?
升级iOS 16后可以编辑或取消发送 iMessage了,这对于容易出现拼写错误、向错误的人发送信息或引发他们以后可能会后悔的想法的人来说简单太棒了。iOS 16 引入了编辑或取消发送 iMessage 以及打开 iMessage 对话后将其标记为未读的功能,此功能可以在发送 iMessage 后 15 分钟内五次编辑信息,并在发送后最多 2 分钟内取消发送任何消息。收件人可以看到对消息所做的编辑...
2024-01-18
PixelStyle 教程「16」,如何在 PixelStyle 中保存图片?
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,了解如何在 PixelStyle 中保存图片。PixelStyle Photo Editor 可以将图像文档保存为TIFF/JPEG/PNG/GIF/BMP/psDB/JPEG 2000/PDF/SVG格式。保存图片,单击「文件」菜单,选择「存储」。在打开的「存储」窗口中,键入图像的名称,选择要保存的...
2024-01-20
16届British Academy Games Awards,《星际拓荒》获得最佳游戏
本篇将为大家带来16届British Academy Games Awards,《星际拓荒》获得最佳游戏。感兴趣的小伙伴们一起来看看吧,希望能够帮助到大家。第16 届英国学院电子游戏奖由英国电影电视艺术学院于 2020 年 4 月 2 日主办,旨在表彰2019 年的最佳电子游戏。尽管最初计划在伦敦伊丽莎白女王音乐厅举行的仪式上举行...
2024-01-10
如何在iPad上安装iPadOS 16 Public Beta
现在iPadOS 16 公测版可供任何用户下载,一些好奇的 iPad 爱好者无疑会对将公测版安装到他们的设备上感兴趣。与 beta 系统软件一样,假设 iPadOS 16 公测版不如最终软件版本稳定,这意味着崩溃、错误和应用程序无法按预期运行等情况是正常的。出于这个原因,只有高级用户才应该打扰运行测试版,并且最好在不是您的主要硬件的辅助设备上运行。iPadOS 16 beta 包括一些有趣...
2024-02-06
iOS 16:查看和更改 AirPods 设置更方便了
对于购买了苹果 AirPods 的用户,如果想要自定义这款蓝牙耳机的设置,需要先将其与 iPhone 进行连接。值得注意的是,当您在 iPhone 上访问 AirPods 设置时,如果您的 iPhone 已经更新到 iOS 16 或更新版本,无论何时连接 AirPods,用户都能够在“设置”应用程序的顶部,即 Apple ID 的横幅的下方,看到一个新的易于访问的轻触式设置菜单。轻点此选项,您可以...
2024-01-22
使用npm uuid包反应16表数据更新操作不更新行数据
我面临反应表格表格更新挑战。当我更新一行时,会创建一个新条目。我发现我需要制作唯一的键/ id来跟踪行ID。我建议使用uuid packagehttps://www.npmjs.com/package/uuid。导入此包后,我通过这个uuid()在handlesubmit函数中,仍然无法按预期工作。场景后面缺少或发生了什么?这里是现场演示live demo谢谢。使用npm u...
2024-01-10
16个任务(1048.5 MB)的序列化结果的总大小大于spark.driver.maxResultSize(1024.0 MB)
当我将--conf spark.driver.maxResultSize=2050添加到我的命令中时,出现以下错误。16个任务(1048.5 MB)的序列化结果的总大小大于spark.driver.maxResultSize(1024.0 MB)17/12/27 18:33:19 ERROR TransportResponseHandler: Still have 1 requests outstanding when connection from /XXX.XX.XXX.XX:36245 is cl...
2024-01-10
怎么在iPad上安装iPadOS 16 Beta(iPad系统升级更新指南)
iPadOS 16 将为 iPad 带来一些重大变化,尤其是对于拥有 M1 芯片 iPad 的用户而言。如果您有兴趣立即试用 iPadOS 16 测试版,可以通过开发者测试版计划进行。Apple 最近刚刚向 Apple Developer 计划的注册用户发布了iPadOS 16 的第一个测试版,因此,如果您不介意在 iPad 上运行比通常系统软件更高的错误,您可能会喜欢冒险尝试新的测试版 i...
2024-03-15
如何立即在iPhone上下载和安装iOS 16 Beta(系统更新)
如果您想在iPhone上试用iOS16的公开测试版,那么您很幸运,因为它现在可供任何喜欢冒险的用户下载和更新。iOS16包含一些适用于iPhone的漂亮新功能,最引人注目的是重新设计的带有小部件的可自定义锁屏,但还有其他有趣和有趣的功能,例如编辑发送的iMessages的能力、针对不同的Focus模式具有不同的锁屏、日程安排的能力电子邮件发送,您可以转接FaceTime通话等等。您无需有效...
2024-01-23

